AngularJS end-to-end web app tutorial Part IV

Chapters
0:01:48 Heroku
3:55 Create a Git Repository
5:24 Initial Commit
7:55 Add the Sql Server Add-On
8:13 Install Add-Ons
8:57 Attach It to Github
9:2 Configure Github
10:28 Differences between My Development Setup and My Production Setup
11:46 Connection String
13:10 Push to Github
13:25 Commit to Github
00:00:00.000 | So so far we have a web application up and running on our own machine which is able to create, edit, delete, list, search, sort, and paginate to do so.
00:00:15.000 | So that's the basic basic structure of all kinds of programs that you might write, or at least subsets of it.
00:00:25.000 | So for example anything that has like a login system you probably have some way to create, search, edit, delete, etc. of users.
00:00:33.000 | So often an actual application will consist of kind of multiple entities like that which you have this basic functionality around.
00:00:43.000 | So we're trying to make it reasonably fast and easy and reusable to create that kind of functionality.
00:00:50.000 | Big problem is no one else can use this fantastic application because it's currently sitting only on my laptop.
00:00:57.000 | So we need to deploy it.
00:01:00.000 | Another issue is that if I go and screw something up in the future I have no way to like go back to an earlier version of the working version of my application.
00:01:10.000 | So I really want to put it in some kind of version control system and that would also be useful when other people come along and offer to volunteer to make my wonderful application even better.
00:01:20.000 | And we have multiple people working on another good reason to have it in a version control system.
00:01:24.000 | So it actually turns out that the easiest way to deploy stuff onto all kinds of systems is to go through a version control system anyway.
00:01:34.000 | So what we're going to do today is we're going to deploy this onto something called App Harbor, which is specifically a hosting service for .NET applications.
00:01:46.000 | I will point you over to Heroku as well. Heroku is something for deploying various other types of applications including Ruby and Python.
00:01:59.000 | And I particularly have this page open in Flask and Postgres on Heroku because I think this is the closest to what we're doing.
00:02:06.000 | It's like a pretty fast, lightweight, easy to use web application framework for Python called Flask and a pretty nice database called Postgres.
00:02:17.000 | And there's a nice web page here that I'll link to from my blog which somebody else has written which describes how to do similar things to what we're doing today with .NET App Harbor using Flask and Heroku.
00:02:31.000 | So anyway, today we're going to do our .NET/Angular application plus App Harbor.
00:02:38.000 | So you'll see it's surprisingly easy actually to get this from my laptop and up onto the web where everybody can use it.
00:02:46.000 | And the reason this is really useful to me is that you can quickly prototype stuff, check it up on the web, get your friends or colleagues to use it like as an internal tool or whatever, get lots of feedback.
00:02:58.000 | So you can really get lots of iterations based on real feedback as you develop your application.
00:03:05.000 | So the first thing we have to do is get our code into a version control repository. Of course all the cool kids use GitHub, so that's what we're going to do.
00:03:16.000 | So we have our folder here, Angular Tutorial, which is the Visual Studio project.
00:03:24.000 | GitHub, for those who haven't used it, has a really nice little Windows application which of course you can use the console.
00:03:34.000 | But I've actually been finding the Windows application a bit more productive in some ways than the console recently, so that's my current tool of choice.
00:03:45.000 | And that's unusual for me because for the last 15 years I've always used console-based version control clients.
00:03:52.000 | This is the first time I've really liked a GUI.
00:03:55.000 | So I've got to create a Git repository on my laptop, so that basically means that my laptop is going to keep track of every time I change a file,
00:04:05.000 | so that I can go back to previous versions if something goes wrong or see exactly how things have changed or so forth.
00:04:11.000 | This is actually really really really useful for data scientists, like for example if you're entering a Kaggle competition,
00:04:18.000 | it's super cool every time you like submit a solution you can basically commit your Git code at that point,
00:04:26.000 | give it a little message saying this corresponds to a particular submission,
00:04:29.000 | and then later if you try to remember why it was that that earlier one is better than this later one you can go back and see exactly how the code's changed.
00:04:37.000 | So there's lots of good reasons to stick stuff into Git.
00:04:40.000 | And this is how easy it is. Grab the folder, drag it to where it says drag, and drop it, and give it a name.
00:04:51.000 | I'm going to push it to GitHub, and create.
00:04:58.000 | And that's it. So that's exactly how easy it is to create a Git repository nowadays.
00:05:05.000 | So that was pretty cool, wasn't it? So let's have a look at our Git repository.
00:05:11.000 | So the first time we look at our Git repository, obviously there's a fair bit of stuff in it showing new,
00:05:17.000 | and that's because absolutely everything in here is new.
00:05:21.000 | So let's commit our basic initial commit. So let's just call it InitialCommit.
00:05:29.000 | So when we commit, that means that we're taking the stuff that's on our computer and basically saving a particular version of it.
00:05:37.000 | So I'll click Commit.
00:05:40.000 | So this isn't actually sending it to the server at this point, it's just saving a version of it basically locally so that we can go back to it later.
00:05:51.000 | In order to actually send it to the server, we'll have to click the Publish button.
00:06:01.000 | There we go. So we now have an initial commit, and you can see we can go back and undo this commit or whatever,
00:06:13.000 | or else we can actually send it off to the server. So I'm going to send it off to the server, which means publishing it.
00:06:18.000 | Since I'm using the default GitHub configuration, it's public, so it's important to realize that unless you pay them to have a private repository,
00:06:29.000 | clicking this is actually going to make your code available to everybody.
00:06:37.000 | So now that that's finished publishing, you can see here it says that it's in sync.
00:06:41.000 | So we can actually go over to GitHub now and have a look at github.com and we can see here's all our files.
00:06:52.000 | So the next thing we're going to do is, let's just follow through the little blog post here.
00:06:59.000 | So we've created a GitHub project, we've committed our code.
00:07:03.000 | So now we're going to create an application on App Harbor. So literally, here's App Harbor. Once you've signed up, it's just as simple as typing the name of your application.
00:07:13.000 | So what should we call this? Angular tutorial. There we go.
00:07:20.000 | And you can say where you want it based, so that'll give you lower latency depending on where you are.
00:07:26.000 | Create new. So here is the page for App Harbor for setting everything up.
00:07:34.000 | And all we have to do is connect our App Harbor application with GitHub.
00:07:41.000 | And that way it's actually going to go to GitHub and pull in my code and compile it and run it for me.
00:07:48.000 | So to do that, we click Configure GitHub on our main App Harbor project page. But before we do that, we should add the SQL Server add-on.
00:07:58.000 | So there's lots of databases and other services you can add to App Harbor.
00:08:03.000 | Most of them have like a free version, which is a little bit, a paid version that's a bit more. Heroku works much the same way.
00:08:12.000 | So to do that, we will go Install Add-ons from the add-on catalog.
00:08:18.000 | We will go to, you can see there's lots of them here. We're going to go down to SQL Server.
00:08:28.000 | And it shows you here what different versions you can get, how much they cost.
00:08:31.000 | It's actually not bad for 10GB of database, which is quite a bit. It's $10 a month, so you can run a decent system for not much money.
00:08:39.000 | I'll just get the free 120MB, which actually for like a prototype is going to be enough to manage user data and other config data for a reasonable number of users.
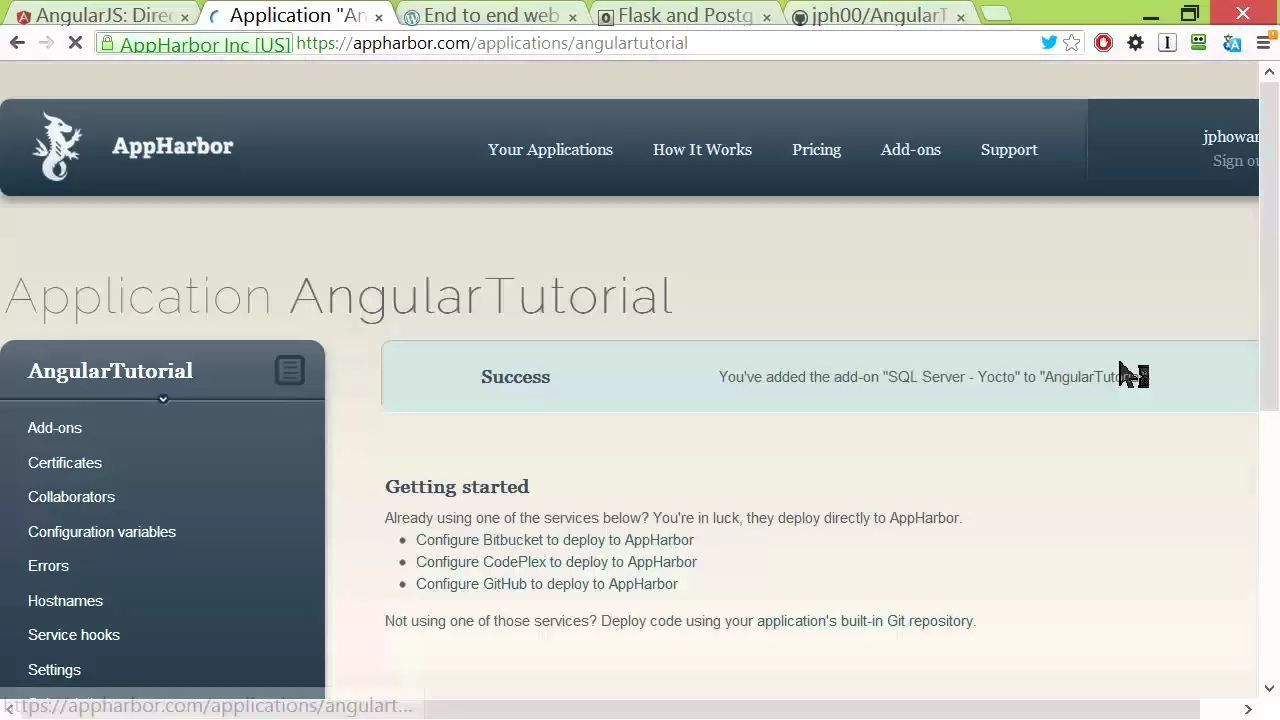
00:08:50.000 | So I've now added the SQL Server to that application.
00:08:54.000 | So now I'm ready to
00:08:59.000 | attach it to GitHub.
00:09:03.000 | So here we are, configure GitHub.
00:09:10.000 | So what is the repository? So you can see here it's listed all of my GitHub repositories.
00:09:16.000 | So I'm going to grab Angular Tutorial, and I'm going to add that
00:09:22.000 | as my App Harbor application. So you can see that it's got a link to my GitHub.
00:09:28.000 | It's gone away, it's found all of my repositories. I choose the one I want, and it's going to now download
00:09:35.000 | everything from that GitHub over here.
00:09:40.000 | So while that's happening,
00:09:44.000 | let's go to the next step. So currently, our database is set up to use like a local database that's on my particular laptop.
00:09:52.000 | But we now have a
00:09:56.000 | database provided by App Harbor for us that we want to use, but we only want to use it
00:10:02.000 | when we're in App Harbor, not when we're running locally.
00:10:06.000 | This is quite cool, like Visual Studio has like a built-in way
00:10:11.000 | to do this, basically to say I've got different configurations depending on whether I'm in development
00:10:16.000 | or in production. In particular, in the configuration file, which is web.config, there's one file called
00:10:22.000 | web.config.release, one file called web.config.debug.
00:10:26.000 | That's in those files, you can basically say what are the differences
00:10:30.000 | between my development setup and my production setup.
00:10:34.000 | This is a super neat approach, and you can in fact add additional
00:10:40.000 | configurations, so you can add a staging configuration as well.
00:10:44.000 | So that way you can kind of stick something up on a beta server or something like that.
00:10:50.000 | The actual way it works is kind of slightly
00:10:54.000 | obscure if you're not familiar with it, which is it uses a particular kind of XML
00:10:58.000 | transform format, which is why I've actually just got the
00:11:02.000 | particular code that you need ready to copy and paste. So I've just copied it,
00:11:06.000 | I'm going to go back to Visual Studio, and I will go to
00:11:14.000 | web.release.config. So there's a default version here which just tells you
00:11:20.000 | how it works, and I will just paste in this version.
00:11:24.000 | So a couple of things you need to change, the first is you need to put the correct name of your database context,
00:11:29.000 | so in my case I can actually go to the
00:11:33.000 | context class and see
00:11:37.000 | what appears here. That's actually the name of my database context, so I'm going to paste that in
00:11:42.000 | there, and then the second thing is I need
00:11:46.000 | my connection string for App Harbor,
00:11:50.000 | and App Harbor will tell you that if you ask it nicely.
00:11:54.000 | You can just go across to, I think it's in configuration variables,
00:11:58.000 | here we go, here is my SQL Server connection
00:12:02.000 | string, so I can just click this button to copy it,
00:12:06.000 | go back here, and paste it.
00:12:11.000 | That is not what I meant to copy.
00:12:14.000 | Let's assume that if I scroll a little bit to the right,
00:12:18.000 | there's another button which
00:12:22.000 | I might use, there we go, instead, and now everybody
00:12:26.000 | on the internet knows the secret password to my free 20 megabyte
00:12:30.000 | SQL Server, fill it up with BAM.
00:12:34.000 | So I've saved that, so at this point
00:12:38.000 | I've now got a configuration of this
00:12:42.000 | such that when I
00:12:46.000 | upload it to App Harbor, App Harbor knows that they are
00:12:50.000 | considered production, so they know that when they compile this, they compile it in release
00:12:54.000 | mode, which means any transformations in my web.release.config get
00:12:58.000 | run automatically, and that's all that's required.
00:13:02.000 | So we now have to push this, of course, to
00:13:06.000 | GitHub, from where, this is quite cool, what actually happens is
00:13:10.000 | when you push to GitHub, because if we configured it to
00:13:14.000 | be connected to App Harbor, it basically tells App Harbor that something
00:13:18.000 | has been pushed to it, and then App Harbor goes and grabs that automatically and
00:13:22.000 | rebuilds it, so that's how easy it is to deploy something new, is literally
00:13:26.000 | you just commit to GitHub. So, let's do that.
00:13:32.000 | So, I just clicked uncommitted changes in GitHub, and it shows
00:13:36.000 | me that I've got some changes in web.release.config here,
00:13:40.000 | and if I fold that up, you can see that's the only file there.
00:13:44.000 | So I give this a commit message,
00:13:48.000 | web.release.config
00:13:52.000 | DB Transform. So, just remember
00:13:56.000 | that when we commit this, it just saves kind of a snapshot locally,
00:14:00.000 | I actually have to click sync to actually make
00:14:04.000 | that get sent across to GitHub.
00:14:08.000 | So now if we have a look in GitHub,
00:14:12.000 | we can see there's been a change just now,
00:14:20.000 | we can see exactly what changes have been made,
00:14:24.000 | we can see what was added and released,
00:14:28.000 | that added and removed rather, which files are changed,
00:14:32.000 | so forth. Feel free to come and leave comments on my
00:14:36.000 | exceptionally interesting commit if you want to.
00:14:40.000 | So let's go back and have a look at App Harbor.
00:14:44.000 | So you can see on App Harbor now, it's noticed that
00:14:50.000 | something got committed to GitHub, and therefore it's now
00:14:54.000 | working on deploying
00:14:58.000 | this change. So, as you can see
00:15:02.000 | this particular status here is queued, which means behind the scenes
00:15:06.000 | it's compiling this, if there's any tests in it, it'll run the
00:15:10.000 | tests I believe, it'll do the release
00:15:14.000 | transformations, and behind the
00:15:18.000 | scenes it will go away and make sure that as it
00:15:22.000 | switches over to the new version there won't be down time for you.
00:15:26.000 | And this is not particularly different to
00:15:30.000 | other systems like AWS or Azure
00:15:34.000 | or whatever, what's different is just the process
00:15:38.000 | of setting it up for deployment and having it connected to GitHub and stuff is
00:15:42.000 | pretty nifty. And even the fact that you can add services like
00:15:46.000 | SQL Server and so forth,
00:15:50.000 | it gets to the point here where it successfully built it
00:15:54.000 | and at this point I can click this deploy button, and that's going to
00:15:58.000 | actually make my exciting thing ready
00:16:02.000 | up on the internet. So you can see now its status is
00:16:06.000 | active. And if there's any problems you can
00:16:10.000 | actually see exactly what all the messages are, here's all the steps that it was doing,
00:16:14.000 | it was running tests, which I don't actually have unfortunately,
00:16:18.000 | so you can see exactly what happened there.
00:16:22.000 | So if I go to host names, I can find out the
00:16:26.000 | host name of the application that's created for me, and in general it's pretty easy to guess
00:16:30.000 | it'll be the name that you gave it with apphb.com.
00:16:34.000 | So if I click on it, we should be able to see my application running.
00:16:38.000 | Oh, we need index.html.
00:16:42.000 | So we should make some changes in the future
00:16:46.000 | so that the default route rather than going to this
00:16:50.000 | default web API pages goes to our impressive application
00:16:54.000 | but for now we can type in index.html manually.
00:16:58.000 | So right now this is not showing
00:17:02.000 | any to-dos, and that's because our
00:17:06.000 | seed hasn't been run.
00:17:10.000 | And now of course our seed is only really for testing purposes
00:17:14.000 | so maybe that's actually exactly what we want.
00:17:18.000 | But in general, your seed will be something which doesn't just seed it with
00:17:22.000 | test data, but seeds it with the specific data that you need for your application
00:17:26.000 | to work. So maybe there's some particular set of products, a products table,
00:17:30.000 | or some particular settings that you want set up and so forth.
00:17:34.000 | So actually in real life you do want your seed to run, and also
00:17:38.000 | you need to make sure that your migrations, which is like the changes to the
00:17:42.000 | SQL that get automatically created as you change your models, also
00:17:46.000 | get run. So in fact, to have that work
00:17:50.000 | we do need to do one more thing, and this is specific to
00:17:54.000 | C# type applications.
00:17:58.000 | There's a similar thing in
00:18:02.000 | Ruby on Rails as well with their migration setup.
00:18:06.000 | So how you do it is a bit different in each case. But the general idea
00:18:10.000 | is that we need to make sure that when the
00:18:14.000 | thing is deployed, that that seed and migration
00:18:18.000 | stuff actually gets run. So that was a
00:18:22.000 | thing that in the package console, remember it was called update-database, like we
00:18:26.000 | type update-database each time we wanted to
00:18:30.000 | make sure the seed method was run, and that the database
00:18:34.000 | migrations had all been run. We can effectively do the same thing
00:18:38.000 | every time that this app
00:18:42.000 | is actually run by overriding this onModel creating method
00:18:46.000 | and putting this code into it.
00:18:50.000 | So, let's just again copy and
00:18:54.000 | paste the code, and we'll go into our context.
00:18:58.000 | And this is where we can paste in
00:19:06.000 | that code
00:19:12.000 | using the appropriate context name. So basically all this says is that
00:19:16.000 | every time you are running this application
00:19:20.000 | you should first of all migrate the database to the latest version.
00:19:24.000 | So that's good that we saw what happens when we forget to do that, because
00:19:30.000 | in the future if you changed your database and then suddenly thought, "Oh wait, my
00:19:34.000 | application is broken because the database didn't change on the far end. How do
00:19:38.000 | I call update-database?" This is how you do it.
00:19:42.000 | So of course all we do now is we
00:19:46.000 | commit it, update-database
00:19:50.000 | automatically.
00:19:54.000 | We can then sync that.
00:19:58.000 | That sends it off to the server.
00:20:02.000 | App Harbor will then automatically
00:20:06.000 | get told by GitHub once that commits
00:20:10.000 | complete. That will then rebuild the application.
00:20:14.000 | We can then deploy it, and as soon as we go
00:20:18.000 | to it, it will then automatically run our seed method and any
00:20:22.000 | database migrations that are new since last time. It's quite neat.
00:20:26.000 | It actually keeps kind of like a hash of this
00:20:30.000 | database, so it knows about exactly what database migrations
00:20:34.000 | it needs to run to get from where you were last time
00:20:38.000 | to where you are now, which I think is
00:20:42.000 | super neat.
00:20:46.000 | So if we go back to
00:20:50.000 | Angular, not Angular, if we go back to
00:20:54.000 | App Harbor, we can
00:20:58.000 | see how it's going.
00:21:02.000 | And we can see this is currently processing.
00:21:06.000 | So while it's processing,
00:21:10.000 | our old version
00:21:14.000 | continues to run as before.
00:21:18.000 | So it doesn't like stop it or anything, so that's quite nice.
00:21:22.000 | So that commit from
00:21:26.000 | GitHub, and you can see even the commit message appears here in App Harbor, it has finished
00:21:30.000 | being compiled, tests run, etc.
00:21:34.000 | And now we can deploy that.
00:21:38.000 | So at this time, this
00:21:42.000 | latest one is currently active. So since it can always go back to a previous
00:21:46.000 | version with GitHub, you can just click deploy, and deploy a
00:21:50.000 | previous one. The nice thing is that for every
00:21:54.000 | database migration, it has both up and down methods,
00:21:58.000 | which means that when you go back to an old deploy, it will actually unwind the database
00:22:02.000 | changes to make sure that the code at that point and the database at that point are automatically
00:22:06.000 | in sync.
00:22:10.000 | Which I think is also pretty amazing.
00:22:14.000 | So let's go and see if we now actually have some
00:22:18.000 | data. So we'll hit F5.
00:22:22.000 | And we can see the data is now
00:22:26.000 | being populated. We can check that things work. So for example, edit,
00:22:30.000 | that's fine, cancel,
00:22:34.000 | search,
00:22:38.000 | reset. So this is quite nifty, right? So this thing
00:22:42.000 | that we built quite quickly
00:22:46.000 | and had running
00:22:50.000 | on our laptop, we were able to get up and running literally
00:22:54.000 | on a public web server. It's going to
00:22:58.000 | scale and everything for me automatically if it gets super popular, which I'm sure
00:23:02.000 | it will.
00:23:06.000 | As I need more space and more processing power, I can just buy upgrades
00:23:10.000 | as a service. I'm not sure if I would
00:23:14.000 | necessarily use this kind of service to run
00:23:18.000 | Kaggle or something, because at some point you want
00:23:22.000 | the ability to customize things, maybe a little bit more.
00:23:26.000 | But I think for kind of testing out
00:23:30.000 | things with customers or creating internal tools or creating little helpers
00:23:34.000 | or whatever, I would much rather than people
00:23:38.000 | create a little Python script or something and say, oh, you could use this by downloading it from
00:23:42.000 | GitHub and installing Python and installing these dependencies, then you could run it from the console, and blah blah blah.
00:23:46.000 | It would be so much cooler if every time somebody had a little script like that
00:23:50.000 | they said, oh, I've made this available behind a web interface
00:23:54.000 | on Heroku, here it is, please feel free to start using it.
00:23:58.000 | That would be pretty ace, I think.
00:24:02.000 | Alright, so there we go, so that's
00:24:06.000 | our beautiful to-do list up and running
00:24:10.000 | on the internet. It's taken us more than an hour to both
00:24:14.000 | teach and develop this, but I think it's fair to say that if you have the
00:24:18.000 | templates ready and you want to type and so forth,
00:24:22.000 | it will take an hour-ish, probably not the
00:24:26.000 | first time you do it, but maybe later. I recognize that the last
00:24:30.000 | step of deploying it, there was some code a couple
00:24:34.000 | of times that we had to copy and paste, like that XML transform
00:24:38.000 | and the automatic database thing, which is
00:24:42.000 | not particularly attractive to look at, but literally that never changes.
00:24:46.000 | So you can just copy and paste it. I'm sure at some point
00:24:50.000 | that stuff will end up behind bits of GUIs, or people will automate
00:24:54.000 | that even further, but I don't think it need to stop anybody
00:24:58.000 | from going through these depths, you just have to be able to copy and paste it
00:25:02.000 | from my blog, or stick it in a template on your computer
00:25:06.000 | or whatever, and then you're up and running.